Assalamu'alaikum Wr Wb
Pada kesempatan kali ini saya akan membagikan tutorial mengubah Judul artikel menjadi KAPITAL atau huruf BESAR SEMUA tanpa harus mengubahnya satu persatu pada setiap judul postingan. Karena ini menggunakan properti CSS text-transform yang akan langsung mengeditnya di html template. Perubahannya akan menyeluruh ke semua Judul yang diberi text-transform.
Judul Artikel Menjadi HURUF BESAR Dengan CSS text-transform
 |
| Judul Artikel Menjadi HURUF BESAR Dengan text-transform |
Terkadang kita ingin mengubah sebuah judul di dalam blog menjadi huruf besar semua, atau kecil semua. Untuk keperluan seperti ini, kita bisa mengubahnya dengan memanfaatkan properti CSS text-transform, melalui edit HTML Template. Di bawah ini properti CSS text-transform yang disediakan:
- Mengubah tampilan teks menjadi huruf besar semua (uppercase),
- Menjadi huruf kecil semua (lowercase),
- Setiap kalimat huruf awal menjadi huruf besar (capitalize).
- uppercase.
- lowercase.
- capitalize.
- none.
Khusus untuk nilai none, nilai ini artinya tidak ada atau tidak diatur, yang mana dapat mengubah semua efek dari text-transform menjadi tidak ada.
Berikut adalah contoh penggunaan properti text-transform dalam HTML dan CSS:
<!DOCTYPE html>
<html>
<head>
<title>Belajar CSS text-transform</title>
<style type="text/css">
.besar-semua { text-transform: uppercase; }
.kecil-semua { text-transform: lowercase; }
.besar-awal { text-transform: capitalize; }
</style>
</head>
<body>
<h2>Belajar CSS text-transform</h2>
<p class="besar-semua">ini ibu Budi: UPPERCASE</p>
<p class="kecil-semua">ini ibu Budi: lowercase</p>
<p class="besar-awal">ini ibu Budi: Capitalize</p>
</body>
</html>
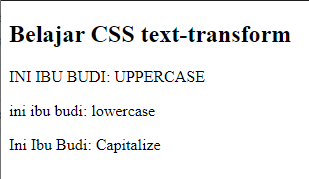
 |
| Preview Text-transform |
- Buka dashboard blogger.com,
- Pilih Tema -> Edit HTML, cari kode
h1.post-title {danh2.post-title {,
- Masing - masing tambahkan
text-transform: uppercase;
- Simpan perubahan dan lihat hasilnya.
Catatan:Efek ini mungkin hanya berlaku pada tampilan blog atau web saat di kunjungi. Tidak berlaku pada hasil penelusuran Google. Hasil penelusuran Google menampilkan dan/atau mengikuti penulisan asli judul artikel yang ditulis.
Terimakasih.
